Smartsupp Live Chat Integration
Erweiterung herunterladen
Modul in .ZIP-Datei herunterladen.
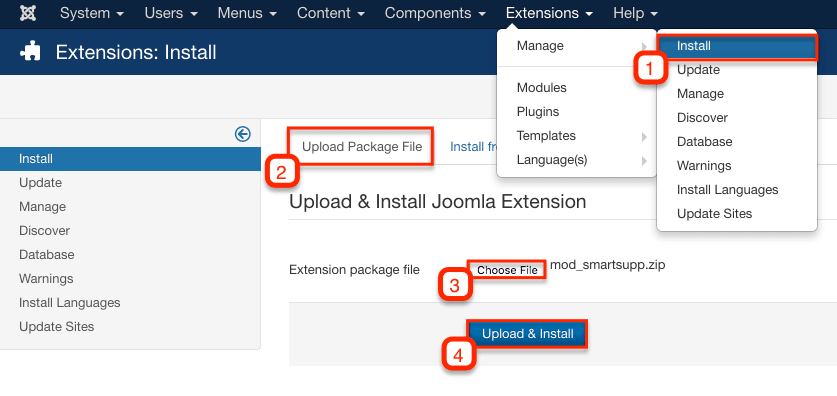
Hochladen und installieren
Erweiterungen > Verwalten > Installieren > Paketdatei hochladen > Datei auswählen und auf Hochladen und installieren klicken

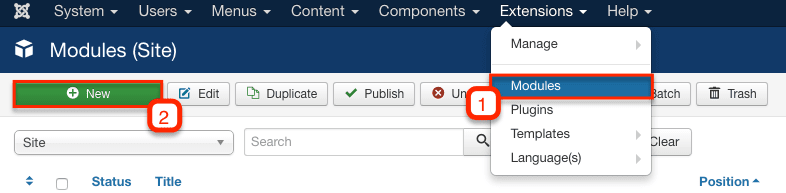
Modul hinzufügen
1.] Erweiterungen > Module und klicken Sie auf Neu

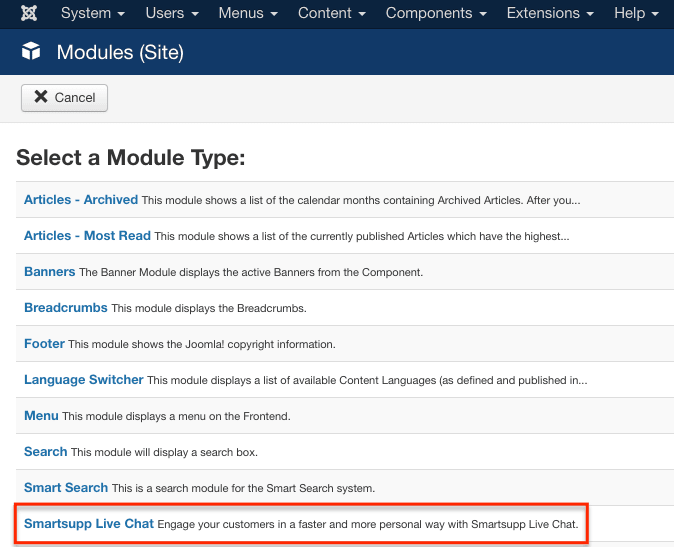
2.] Suchen Sie nach Smartsupp Live-Chat.

Einstellungen
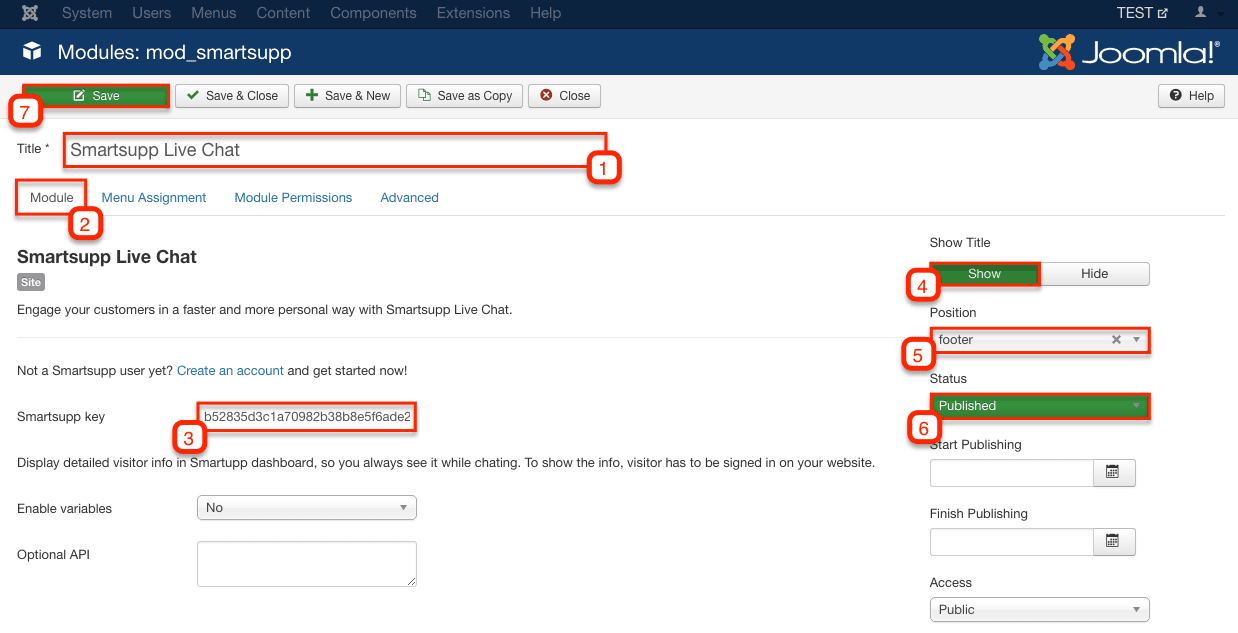
Ihr Code befindet sich in Smartsupp - Einstellungen - Chat-Box - Chat-Code.
1.] Richten Sie die Erweiterung wie im Screenshot unten gezeigt ein und klicken Sie auf Speichern.

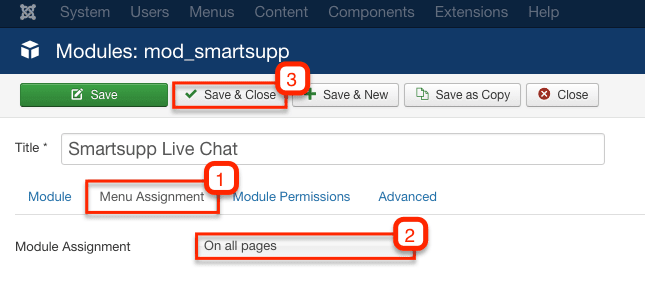
2.] Gehen Sie zu Menübelegung, wählen Sie Auf allen Seiten und klicken Sie auf Speichern und schließen.

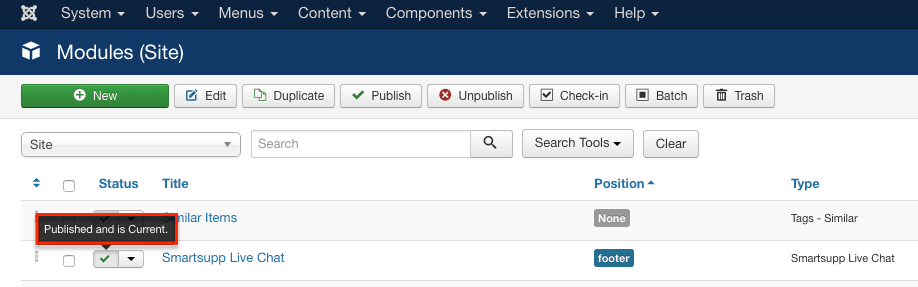
Veröffentlichen und aktivieren
Klicken Sie auf ✖ Element veröffentlichen, um das Modul auf Ihrer Site zu erhalten. Wenn dies in Ordnung ist, sollten Sie ✔ Veröffentlicht sehen.