Integrazione della Live Chat di Smartsupp
Non hai un account Smartsupp ancora? Iscriviti gratis in solo 2 minuti.
Trova il plugin Smartsupp
Nella Dashboard di Shoper, vedi Aggiunte e integrazioni - Dodatki i integracje (1) >> Applicazione - Aplikacje (2) >> scorri verso il basso e fai clic sull'opzione Smartsupp - live czat, czatbot oraz nagrania wideo (4) per trovare il plugin Smartsupp.
Installazione e Regolamenti
Fai clic sul pulsante Installa applicazione - Zainstaluj aplikację (5).
 Seleziona Accetta i termini e le condizioni dell'appstore - Akceptuję regulamin appstore (6), poi fai clic sul pulsante Installa - Instaluj (7).
Seleziona Accetta i termini e le condizioni dell'appstore - Akceptuję regulamin appstore (6), poi fai clic sul pulsante Installa - Instaluj (7).  Riceverai un messaggio che dice che il plugin Smartsupp è stato installato con successo.
Riceverai un messaggio che dice che il plugin Smartsupp è stato installato con successo. 
Configura Smartsupp
Vai su Componenti aggiuntivi e integrazioni - Dodatki i integracje (8) >> Le mie applicazioni - Moje aplikacje (9) >> Fai clic sull'icona del logo Smartsupp (10).
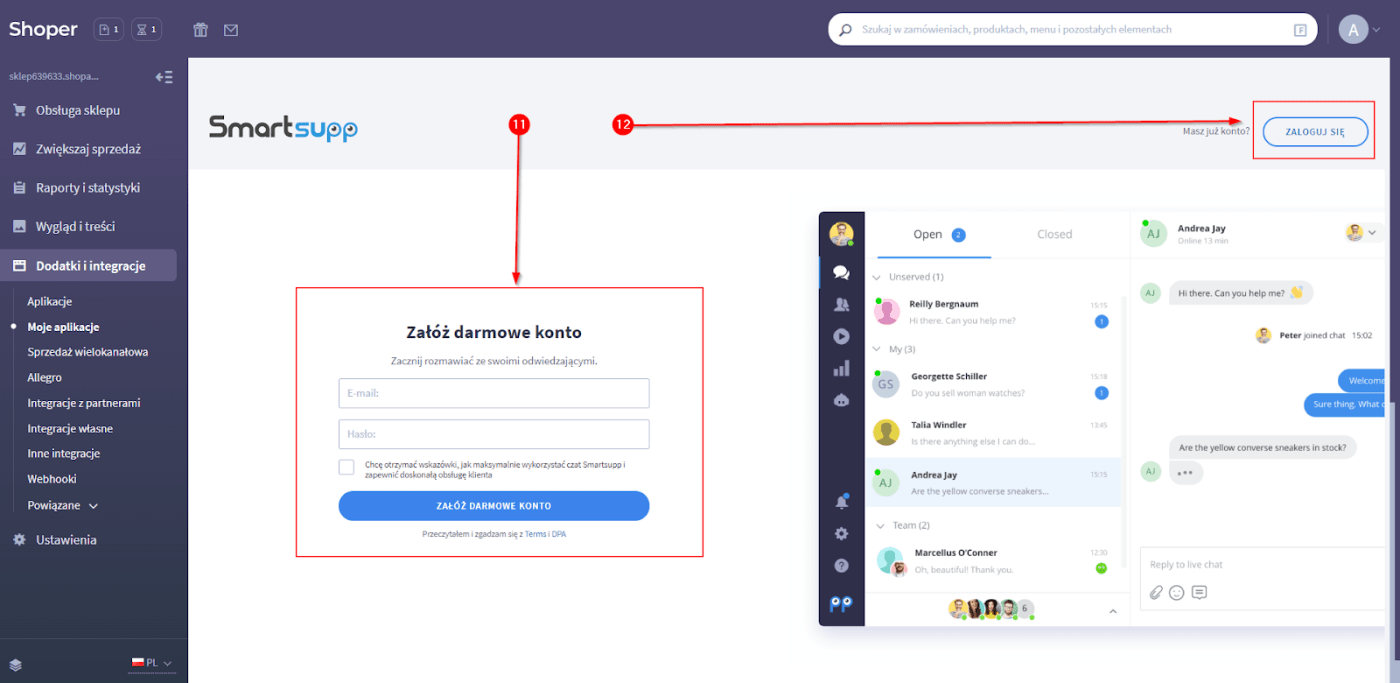
Accedi all'account Smartsupp
Puoi creare un nuovo account Smartsupp (11) o se ne hai già uno, puoi accedere direttamente al tuo account Smartsupp (12).
Chatta con i clienti, API
Puoi chattare con i tuoi clienti (13) o modificare la chat di Smartsupp utilizzando l'API (14).
Non dimenticare di salvare le modifiche (15) quando utilizzi l'API.
Disinstallazione
Se desideri per qualsiasi motivo disinstallare il tuo plugin, vai su Componenti aggiuntivi e integrazioni - Dodatki i integracje (16) >> fai clic su Le mie applicazioni - Moje aplikacje (17) >> fai clic su Smartsupp - live czat, czatbot oraz nagrania wideo (18).
Nota: Smartsupp e Shoper sono due servizi separati. Se disinstalli il plugin il tuo abbonamento Smartsupp continuerà a funzionare. Per cancellarlo si prega di contattare il nostro supporto.
 Fai clic sul pulsante Disinstalla l'app - ODINSTALUJ APLIKACJĘ (19),
Fai clic sul pulsante Disinstalla l'app - ODINSTALUJ APLIKACJĘ (19),
Installazione manuale del codice
Se riscontri problemi con l'installazione del plugin, puoi provare a installare il codice manualmente aggiungendolo come snippet javascript.
Il tuo codice è in Smartsupp > Settings > Chat box > Chat code.
Nota: si prega di notare che la configurazione personalizzata implementata nello Shoper deve sembrare semplice ed evitare i tag HTML come <script> </script>.
Aspetto richiesto: if (window.location.href.indexOf("http://example.com/order/") > -1) { smartsupp('chat:hide'); }
Nota: potrebbe essere necessario aggiornare il browser per visualizzare le modifiche.
Per chattare con i visitatori e vederli sul sito accedi a Smartsupp.
Attenzione: Shoper ha un limite di caratteri nel campo API di 250 caratteri. Quando utilizzi il segno // nella codifica, Shoper non può leggerlo e valuta il codice come non funzionale.